Before changing to my new UI position at Anthology, I decided to design and build a new type of “microsite” template set, specifically aimed at large fundraising events. Examples of events that I’ve seen get this special treatment include annual alumni galas and, as in this case, large alumni golf outings.
Project Scope
The standard design and package size at the time of creation was 2 page designs, or templates; one for the homepage and one for the interior. The intent of this product was to offer customers limited customization (logo and colors) but would allow us to build and launch the sites very quickly. The site also had to be fully responsive and accessible.
Process
Because this was an internally driven based on a perceived need in the customer base, the process was quite short:
- Research. I reached out to fellow employees who had previously worked for a higher ed institution for their feedback about their needs and wants for this type of website. I also did competitive analysis of what other types of event websites were offering.
- Design. Based on current 2022 design trends as well as the types of content that I discovered during the research phase, I created a Sketch file of the design.
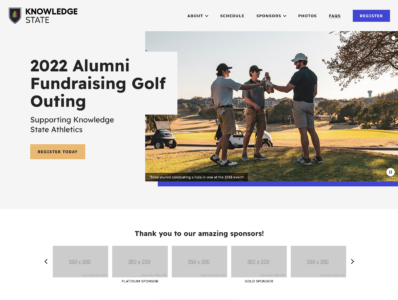
It was important for me to keep customer customization options in mind during the design phase; the design had to look just as good with a red/black color palette as it does with a green/gold one! This lead to my decision to keep most of the text on white or off-white backgrounds, and using the colors are accents, as well as large photos the customer would be able to update as needed. The customer could also change the focus to a different type of event, like a Gala or Reunion, so that had to also be factored in.
I started with the desktop designs for both the homepage and interior, and then did mock-ups for the iPad/tablet and mobile phone views. After the initial design, I shared with my fellow teammates on the design team for feedback and made updates as needed.
- Build. Once the design was complete and approved, I moved to build. My build process uses the following technologies:
- NPM/Grunt.js to create a local build file that included some customization to prepare the template files to be uploaded into the Encompass CMS, as well as minification and processing the LESS files.
- Bootstrap 4 as the primary system for the grid structure and utility classes. I used a pared down custom version of Bootstrap to avoid a lot of the general bloat that can come with that particular build system.
- LESS as the primary style language. I primarily love LESS for it’s ability for the variables and nesting format. With the updated support for CSS variables, I would probably lean more towards those now, though LESS still offers some great benefits, like using a variable for media queries.
- jQuery for any custom functionality, as well as a few plugins (for the mobile off-canvas menu, etc.).
- NPM/Grunt.js to create a local build file that included some customization to prepare the template files to be uploaded into the Encompass CMS, as well as minification and processing the LESS files.
I kept accessibility in mind while doing the build. Once the build was complete locally, I did a preliminary accessibility review, going through the local build with my keyboard tab key (to check for keyboard traps), VoiceOver (to make sure my landmarks and links are labelled correctly), and the WebAIM WAVE tool.
Customer customization was important to remember during the build too! I used variables for the primary and secondary colors that could be easily swapped during a new build to whatever the customer’s colors were.