In early spring of 2020, before the whole world know what COVID was, I worked on a project with the Alumni Association and Advancement Office at the University of Tennessee to redesign their existing alumni and advancement sites, hosted on the Anthology (formerly iModules) Encompass CMS.
Project Scope
The scope included 2 custom designs that UT could choose from, and then fully built templates into the Encompass CMS. Mobile-first responsive design and accessibility were included as important aspects of the project.
Process
As this project was run through the Anthology Project Management Office, we followed their prescribed timeline and project plan. I was assigned to do both the design work as well as the development work, which was very exciting.
We had a design kick-off call with the customer in early 2020, and on this call we reviewed various aspects of their new design, including:
- Primary goals of the new design
- What was working on the current design
- What was not working on the current design
- Any new functionality or sections to account for
- Design trends that they liked or disliked and why
- Any special requests outside of the items listed above.
Generally speaking, as my team is not an agency, I left the content and site map/navigation strategy up to UT (the Encompass CMS allows for dynamic site map customization so this was not a problem and allowed for full control by UT).
Target Audience
The target audience for alumni sites is always tricky and very broad. User ages range from new graduates (20-21 years old) through retirees (65+), with a wide variety of goals and technical skills. This generally leads to simpler, more straight forward designs in order to appease all audiences. We focused in on a few specific user journeys:
- Giving a donation to the University
- How to get involved with the Alumni Association
- Staying up-to-date on news from fellow alumni and the University
- Finding and registering for regional and local alumni events
Design Phase
After the design call, I started reviewing current (late 2019 and 2020) design trends, the University of Tennessee brand guidelines I had been provided, as well as the notes I had taken on the design call. Some design elements I focused on based on my research and the design call included:
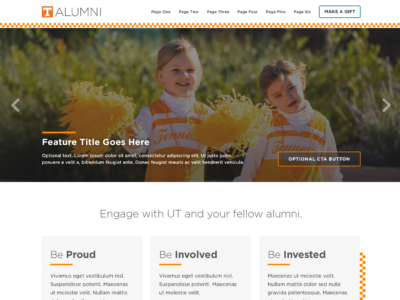
- Large feature hero image
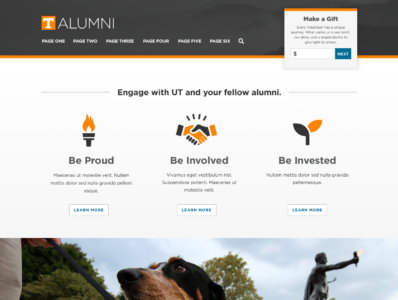
- Minimalist design with lots of white space
- The signature UT orange and white checkerboard
- Large prominent typography
- Accessibility
At the time, my company was using Sketch to do our design concepts, so that’s what was used to create the concepts. Initially I provided 2 designs for UT to review, for both a homepage and general internal “page” design, for desktop-view only.
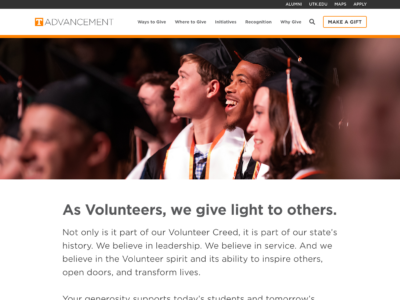
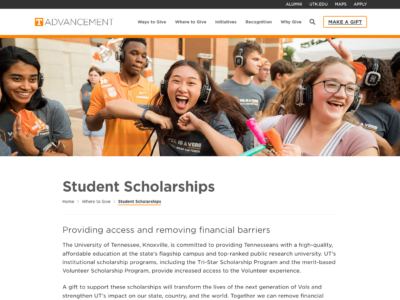
After UT picked a concept, I did the mobile and tablet designs. These designs were delivered as flat images, with no functionality included. You can see the first iterations below. We went through a few revisions with the client before moving on to build phase.
Build Phase
My build process uses the following technologies:
- NPM/Grunt.js to create a local build file that included some customization to prepare the template files to be uploaded into the Encompass CMS, as well as minification and processing the LESS files.
- Bootstrap 4 as the primary system for the grid structure and utility classes. I used a pared down custom version of Bootstrap to avoid a lot of the general bloat that can come with that particular build system.
- LESS as the primary style language. I primarily love LESS for it’s ability for the variables and nesting format. With the updated support for CSS variables, I would probably lean more towards those now, though LESS still offers some great benefits, like using a variable for media queries.
- jQuery for custom functionality (search drawer), as well as a few plugins (for the mobile off-canvas menu, etc.).
I tried to keep accessibility in mind while doing the build. Once the build was complete locally, I did a preliminary accessibility review, going through the local build with my keyboard tab key (to check for keyboard traps), VoiceOver (to make sure my landmarks and links are labelled correctly), and the WebAIM WAVE tool.
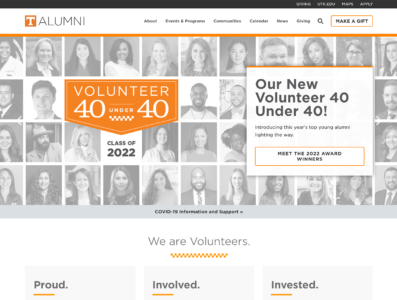
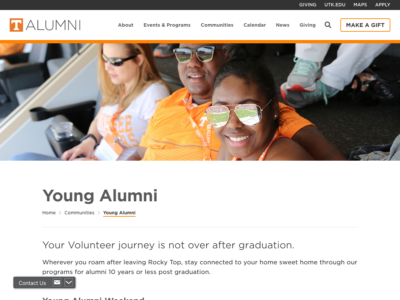
Final Result
We launched the new site in June of 2020, and the customer was very pleased with the new design. The final site design can be seen below or you can visit http://alumni.utk.edu.